
React Pro Max với NextJs - Làm Chủ ReactJs Hiện Đại
2.499.000đ 45.000đ
Cam kết video bài giảng và tài liệu giống mô tả
Học online trên drive bằng điện thoại hoặc máy tính
Cập nhật 7- 15 khóa học mới hằng tuần
Link gốc: https://www.udemy.com/course/hoidanit-react-nextjs-mui-typescript/
Mô tả khóa học
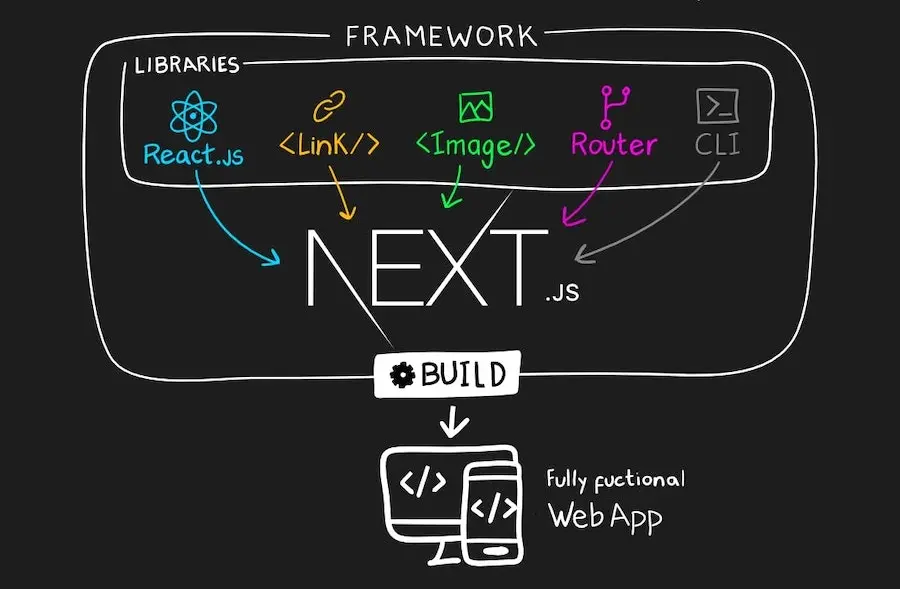
Next.JS là một framework javascript chuyên làm frontend, tích
hợp sẵn thư viện React để code giao diện UI một cách hiệu quả.
Lợi thế của Next.js so với việc sử dụng React thuần túy, chính
là việc cung cấp bộ khung framework, giải quyết các vấn đề
thường gặp của React mà bấy lâu nay chúng ta cần tự xử lý, ví
dụng như routing, nested route.
Ngoài ra, với lợi thế "server", Next.js có thể pre-render giao
diện, giúp tốc độ load website nhanh hơn, và có ưu thế trong
SEO so với việc dùng client side rendering của React thông
thường.
Các trọng tâm của khóa học này, có thể kể đến như:
- Học React với Typescript (vì Next.js yêu cầu biết trước
React để sử dụng framework này)
- Nắm vững cơ chế CRS (client side rendering) bằng cách sử
dụng React với Vite, kết hợp design giao diện UI với Antd (Ant
Design)
- Sử dụng Next.js (typescript), kết hợp với React và MUI để
làm giao diện UI chuyên nghiệp.
- Thực hành dự án clone Soundcloud với React/Next.js và MUI
Video Demo thành quả đạt được sau khi kết thúc khóa học:
Những gì bạn sẽ học
✅ Làm Chủ React Toàn Diện Với Typescript.
✅ Xây dựng giao diện Admin React với Antd Design/Vite.
✅ Hiểu rõ cơ chế render React ở Client và Server.
✅ Nắm vững kiến thức cốt lõi của NextJS và React.
✅ Build và Upgrade version Nextjs 14.
✅ Rèn luyện tư duy phân tích, tích hợp thư viện javascript
với React.
✅ Thực hành NextJS kết hợp với MUI.
✅ Sử dụng Server Actions với Next.js 14.
Đối tượng của khóa học này:
✅ Các bạn theo đuổi lộ trình trở thành fullstack developer.
✅ Cần học framework Nextjs để xây dựng frontend chuyên
nghiệp.
✅ Cần SEO website với React.
Nội dung khóa học
24 chương • 42 giờ tổng thời lượng